
Thanks for checking out my Platformer Drop Shadow asset. This page contains a breakdown of the Blueprint content and how you can configure the effect for best results in your own project.
Need help?
If you have any questions or concerns you may find them addressed in the Frequently Asked Questions section at the bottom of this page. If you can’t find what you’re looking for you can reach me at nick@techarthub.com and in the techarthub Community Discord server.
Table of Contents
BP_DropShadowComponent
All of the logic for the Drop Shadow effect is stored within BP_DropShadowComponent. This Actor Component will automatically create the rest of the required Components at runtime as part of its initialization process.
Functions
Initialize
Creates the necessary components and materials for the effect, intended to be fired once when the Drop Shadow is first activated. It will add a Decal Component, and if bUseRenderTexture is true it’ll also add a Scene Capture Component.
DrawTraces
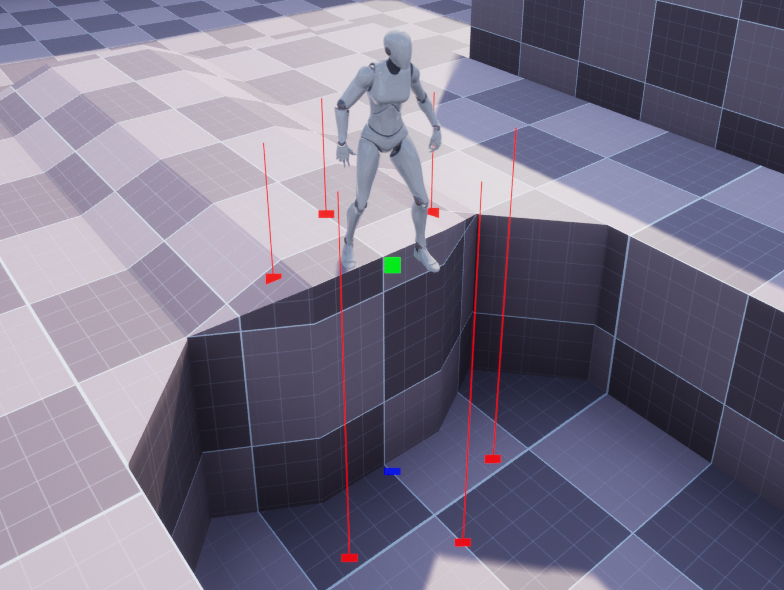
Draws a user-defined number of line traces in a circle around the character, shooting directly downwards. We use the information gathered from these traces to find the closest and furthest distance to the ground. This is used to define the size of the decal, among other things.

We draw a circle of traces is to ensure that if the character is standing on the edge of an object we draw the shadow on all applicable surfaces and not just the closest one.
Update
Update is meant to be fired regularly to (unsurprisingly) update the effect. It uses the DrawTraces function to set the scale and position of the Decal Component as well as set the Decal’s Material parameters based on the Owning Actor’s distance from the ground.
Keep in mind
You might notice that this function sets the height of the Decal Component to be taller than you might expect. This is because Unreal Engine decals start fading out in X before the decal actually ends, so we need to scale them up a little bit more to compensate. If I could disable this feature I absolutely would!
Settings
General
| Name | Description |
|---|---|
| bDebugMode | Enables debug visualization of the traces |
| bAlwaysUpdate | By default the effect will only update when the Actor is moving. This will force the effect to update every frame. |
| Opacity | The maximum opacity of the shadow |
| DecalSize | The horizontal scale of the Decal Component |
| OpacityMinimumDistance | The distance at which we start lerping opacity |
| OpacityMaximumDistance | The distance at which we stop lerping opacity |
| BlurAndDensityMinimumDistance | The distance at which we start lerping blur/density values |
| BlurAndDensityMaximumDistance | The distance at which we stop lerping blur/density values |
| FadeSpeed | How fast we interpolate the current distance value |
| TraceCount | How many traces we use to calculate closest/furthest distance |
| TraceLength | The length of the drop shadow traces |
Render Texture
| Name | Description |
|---|---|
| bUseRenderTexture | Enables the Drop Shadow effect (otherwise it defaults to using a Blob Shadow) |
| RenderTextureResolution | The resolution of the render texture (Drop Shadow only) |
| SceneCaptureHeight | The height of the Scene Capture Component. Make sure this is above your Actor! |
| SceneCaptureOrthoWidth | The orthographic width of the Scene Capture Component. |
| BlurCurve | Defines the blurriness of the Drop Shadow based on the Actor’s distance from the ground |
Blob
| Name | Description |
|---|---|
| DensityCurve | Defines the density (softness) of the Blob Shadow based on the Actor’s distance from the ground |
Frequently Asked Questions
Does this asset use lights to achieve the effect?
Not at all. The effect is entirely Material-driven. It uses a Decal to project a fake shadow onto the ground directly underneath your Actor.
Does this asset have mobile support?
Yes and no. To get the effect working for mobile you’ll need to make a few changes:
- Enable Mobile HDR in your project settings.
- Change the decal material’s Decal Blend Mode from AlphaComposite to DBufferTranslucentColor.
- Remove the Mask perpendicular surfaces part of the material as the DBuffer doesn’t support it.
Unfortunately I’ve not found a way to reproduce this feature while using DBuffer blend modes.

pixels will not be culled so the shadow will still draw on vertical surfaces.
Is this project compatible with Lyra?
Yes, although I can’t guarantee it will work in every scenario. Lyra is a huge project with a lot going on, and I’ve not spent as much time as I’d like playing around with it.
Here are the steps I went through to get it to work:
- Migrate the Drop Shadow files into your Lyra project
- Drag a DropShadowComponent into the B_Manny and/or B_Quinn Lyra blueprints*
*In Lyra a B_Manny or B_Quinn child actor is created whenever a player spawn into a game. This was the best place I could find for the Drop Shadow logic to live. Unfortunately you won’t have access to their base class unless you’re willing to dive into some C++.


